Getting Started

Adding Import/Export/Copy to Your Navbar

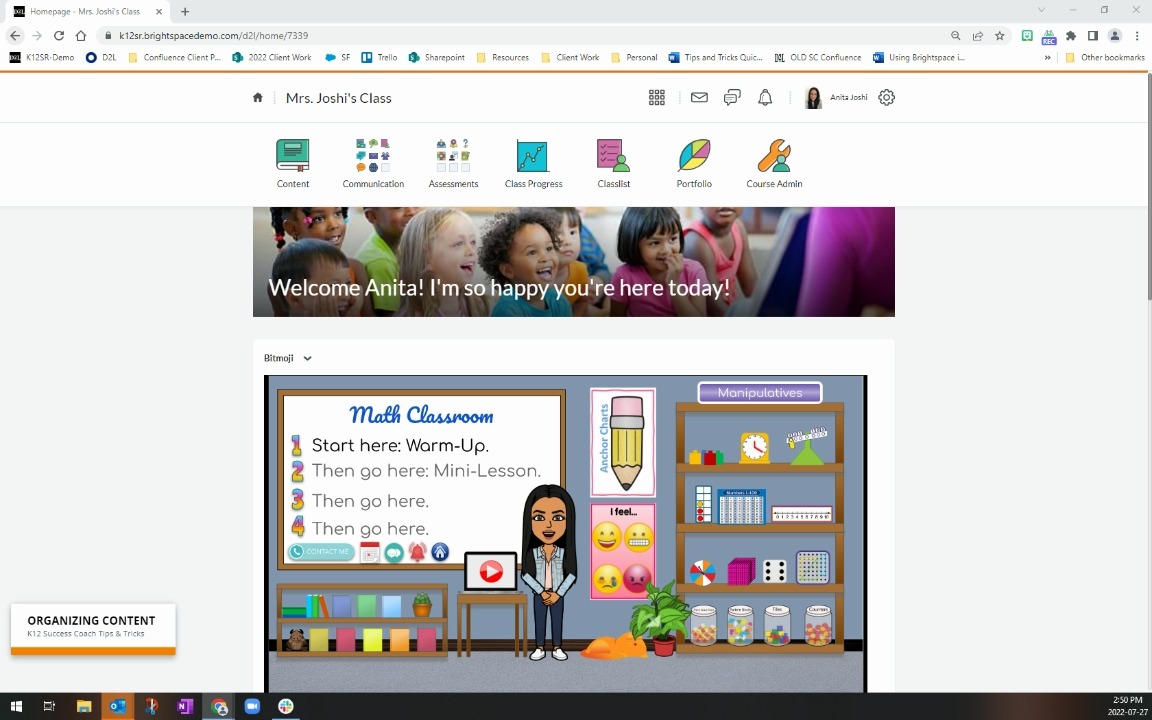
Using Course Banners to Welcome Students

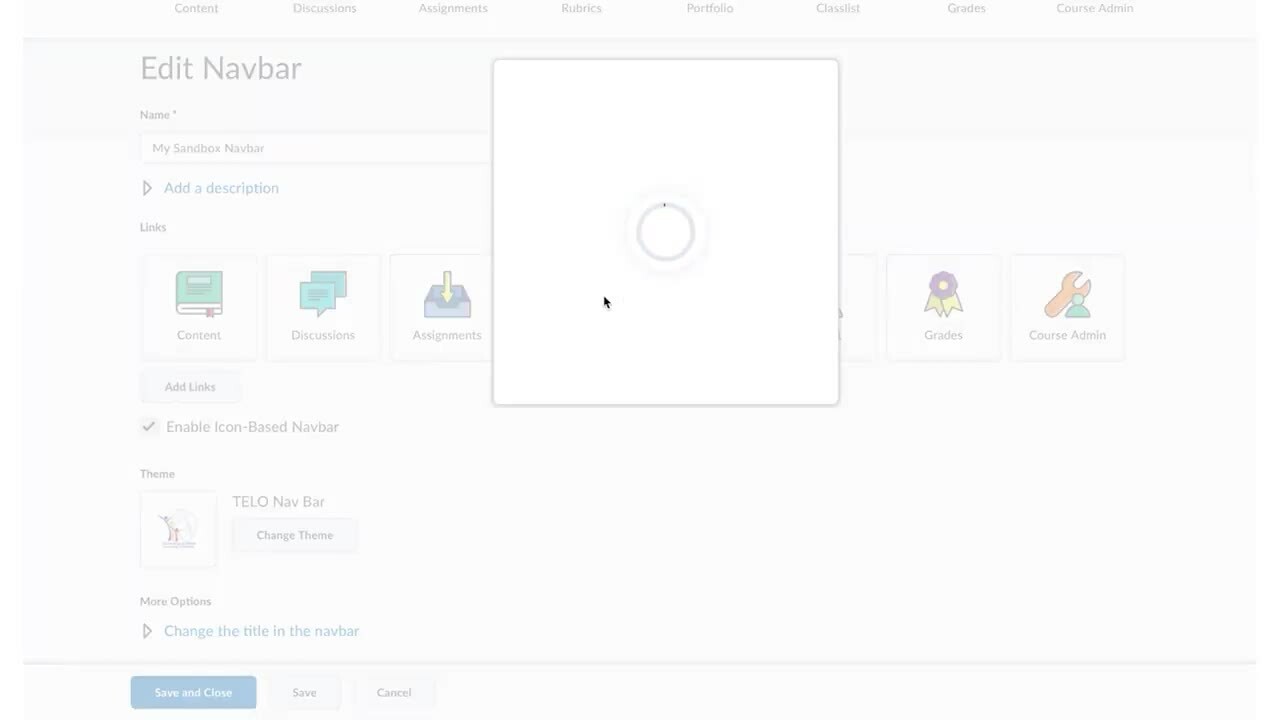
Editing the Navigation Bar

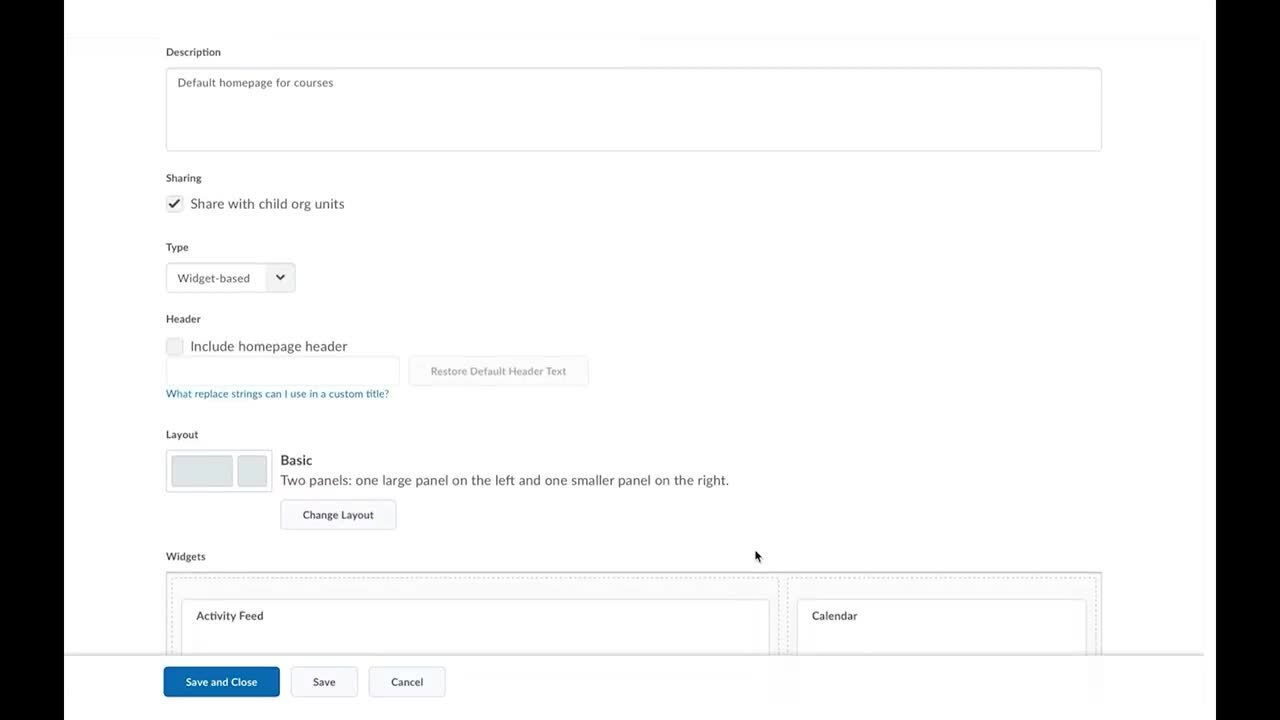
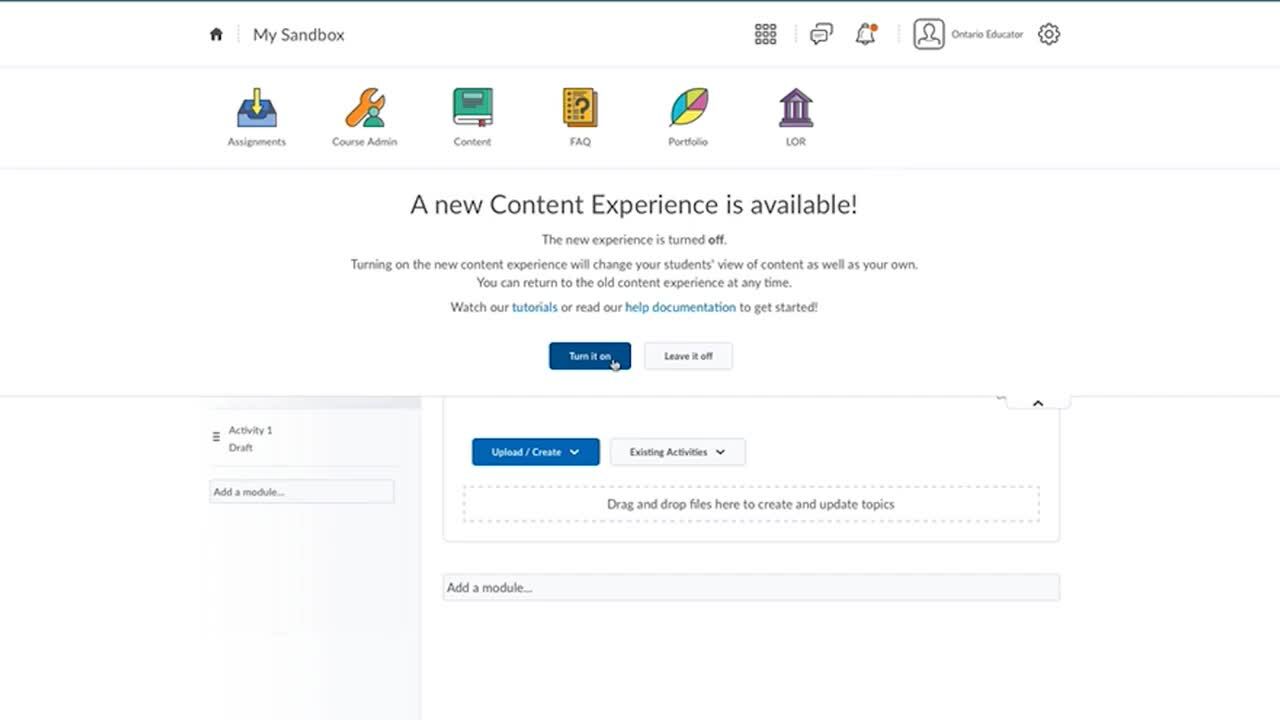
Editing Your Course Homepage

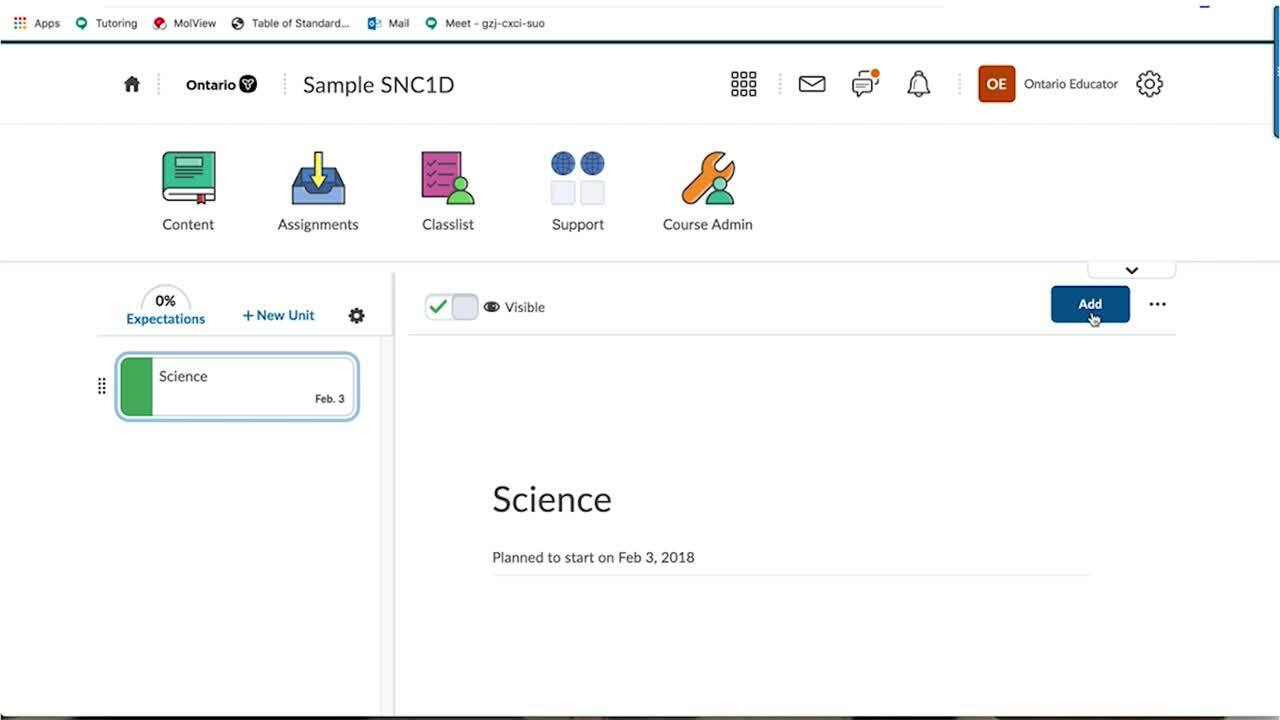
Adding Curriculum Expectations to a Course

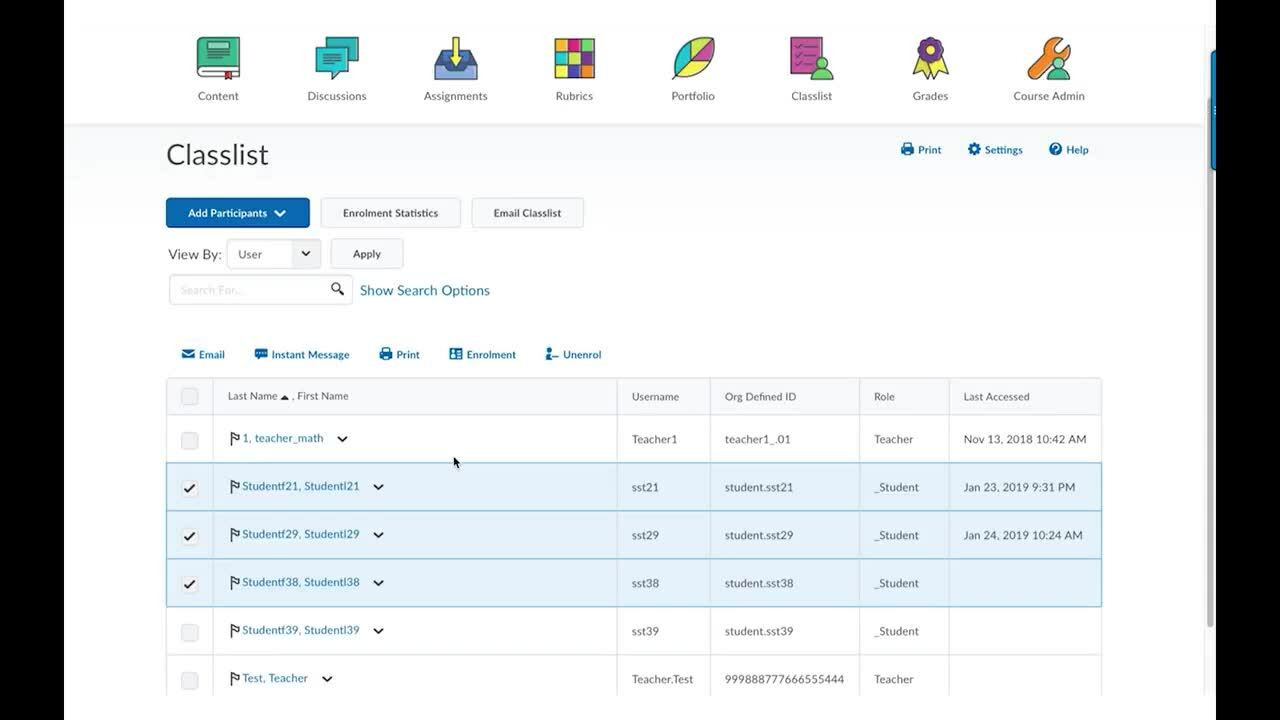
How to Use the Classlist Tool

How to Activate a Course
Delivering Content

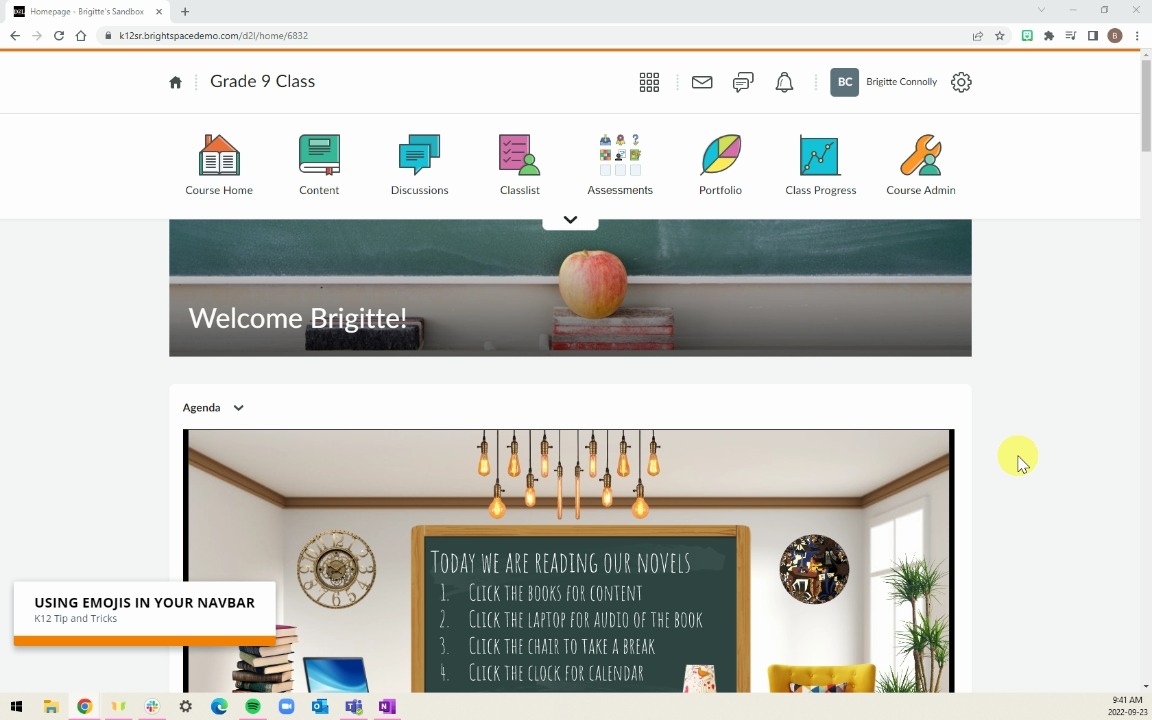
Using Emojis in Your Navbar

Organizing Content

Adding Curriculum Expectations to your Course

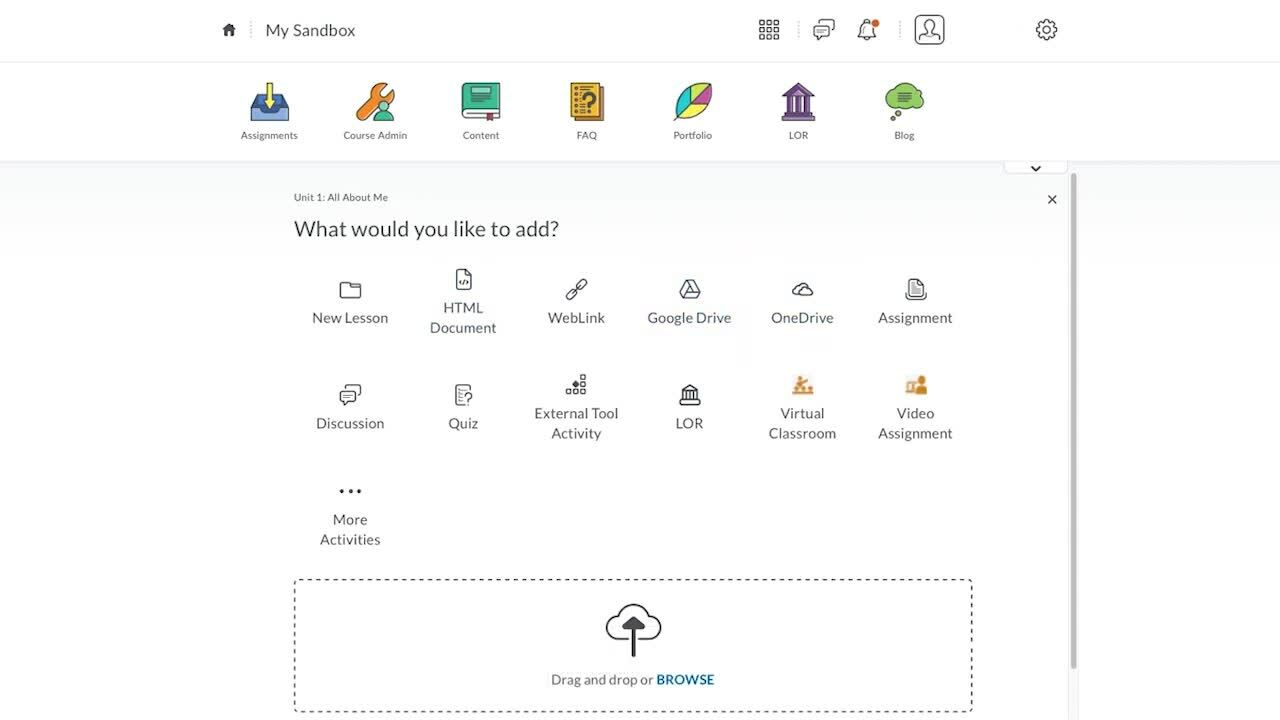
Adding Content to Brightspace for K-12

Adding Content to Your Virtual Classroom

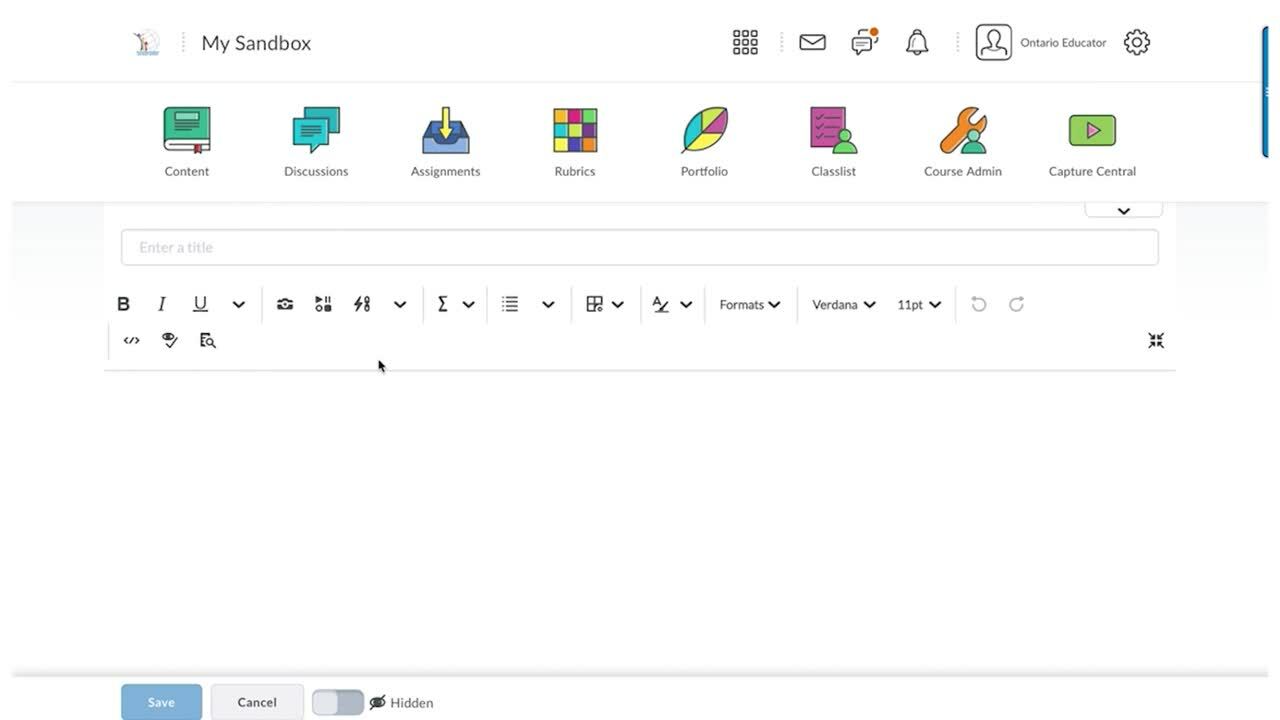
The Brightspace Editor

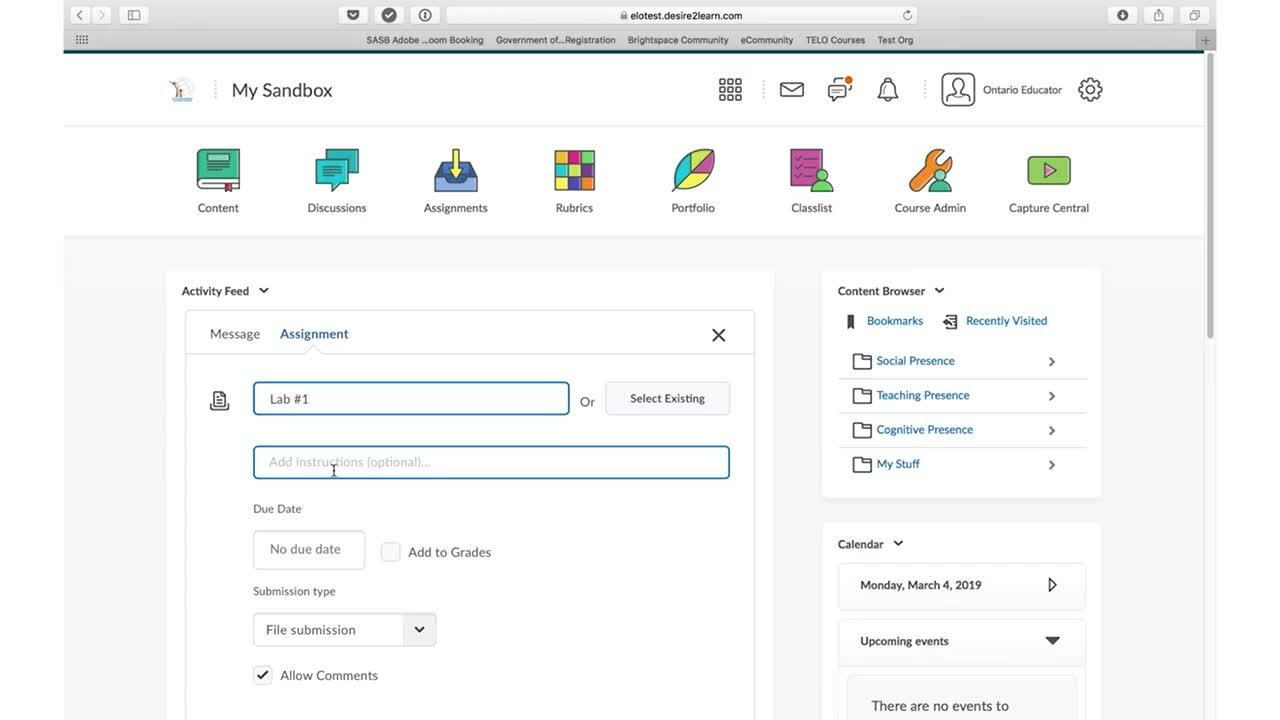
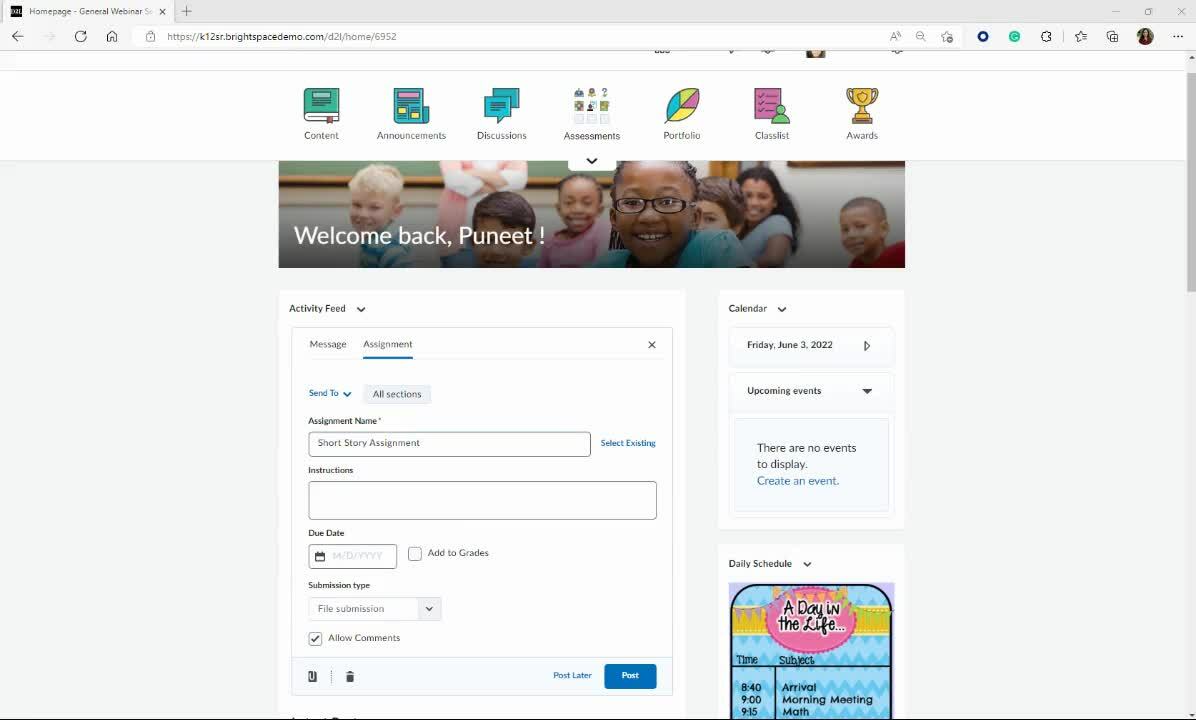
Creating an Assignment in Activity Feed

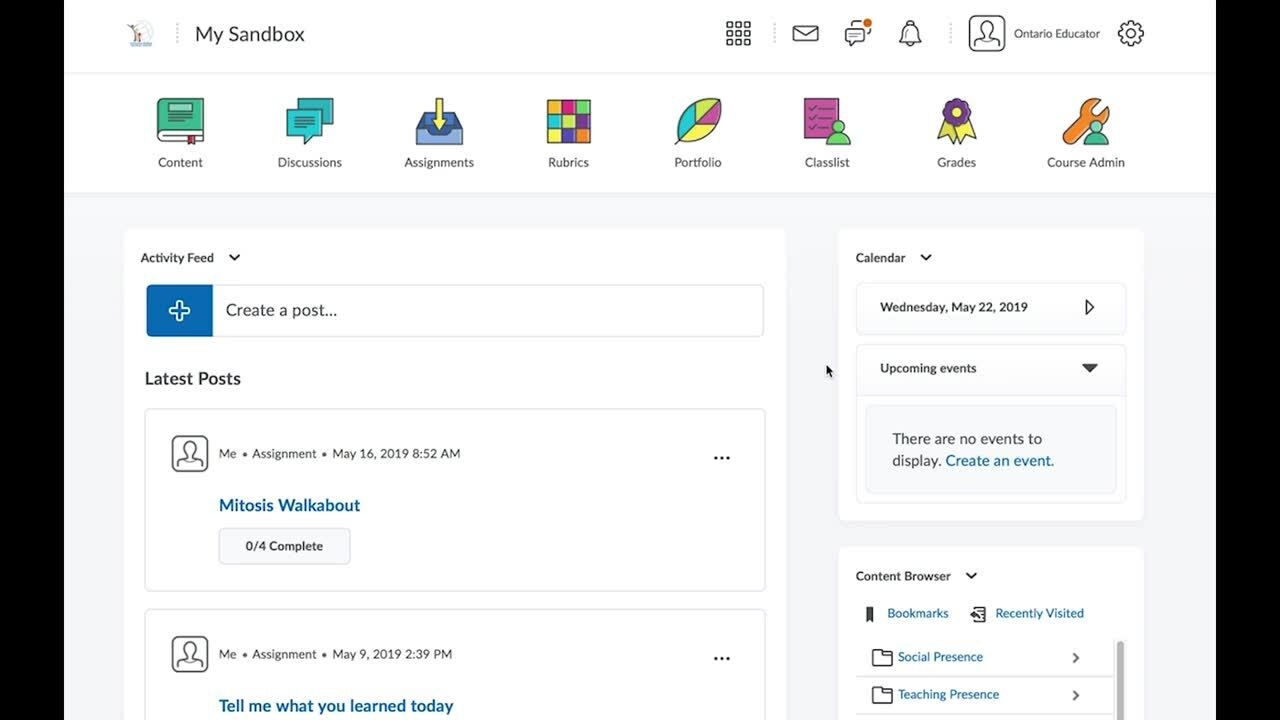
Using Activity Feed and Lessons

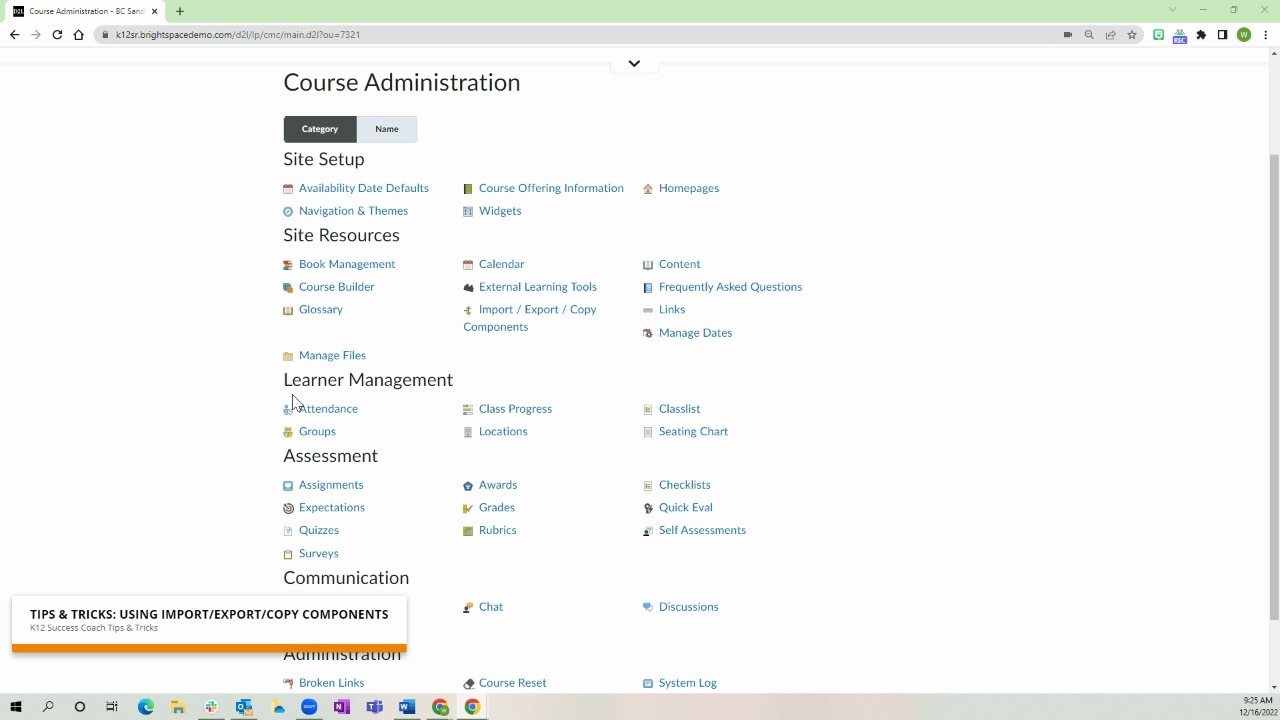
Using Import/ Export/ Copy Components
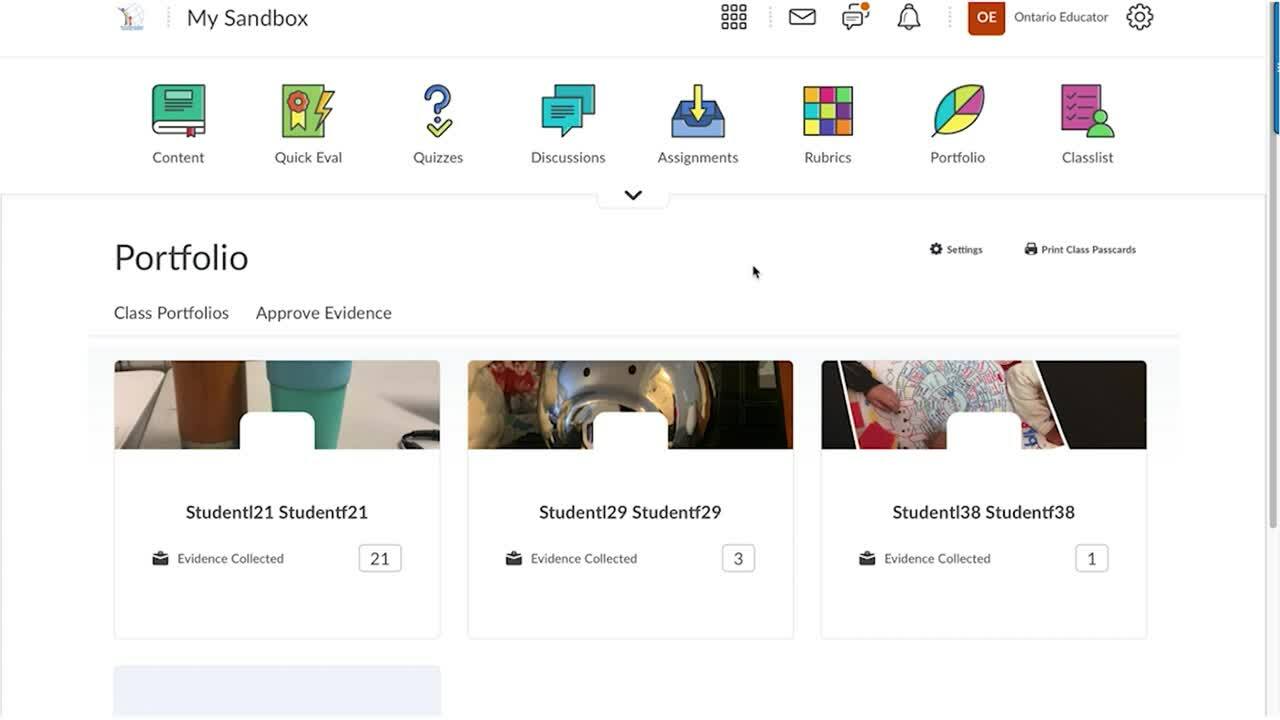
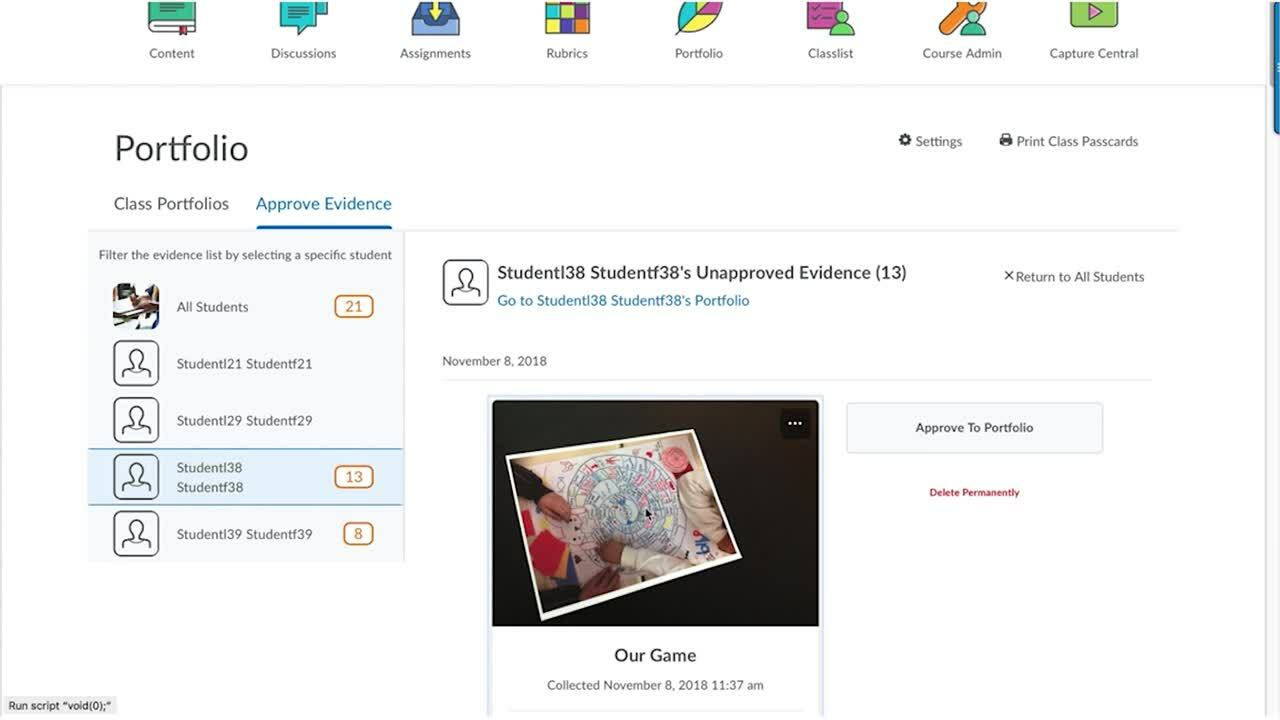
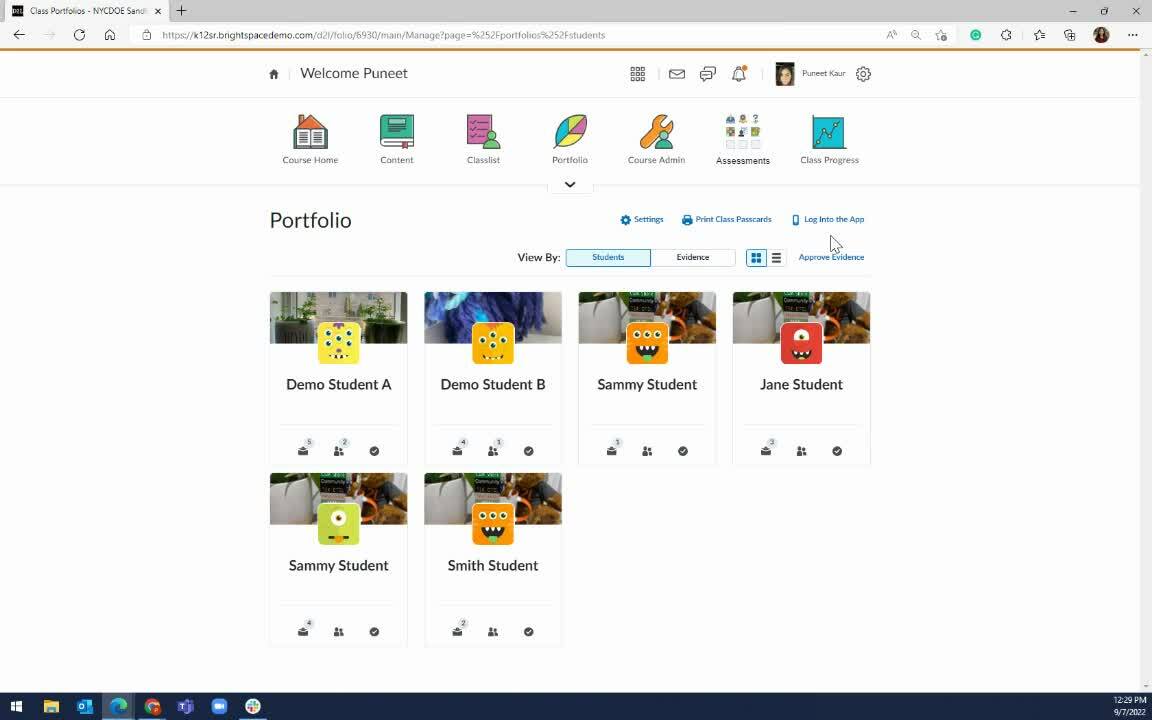
Portfolio Tool

Using Funster

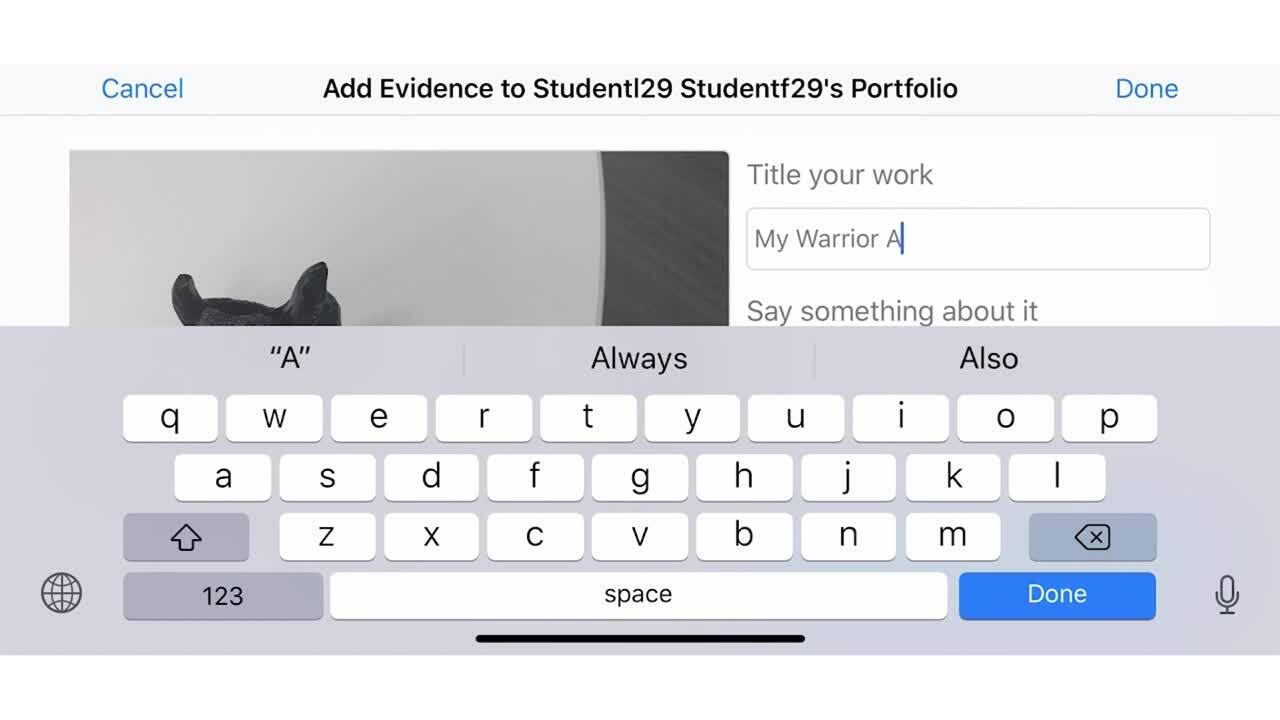
Using Portfolio at Home

In-Class Mode

Portfolio Overview

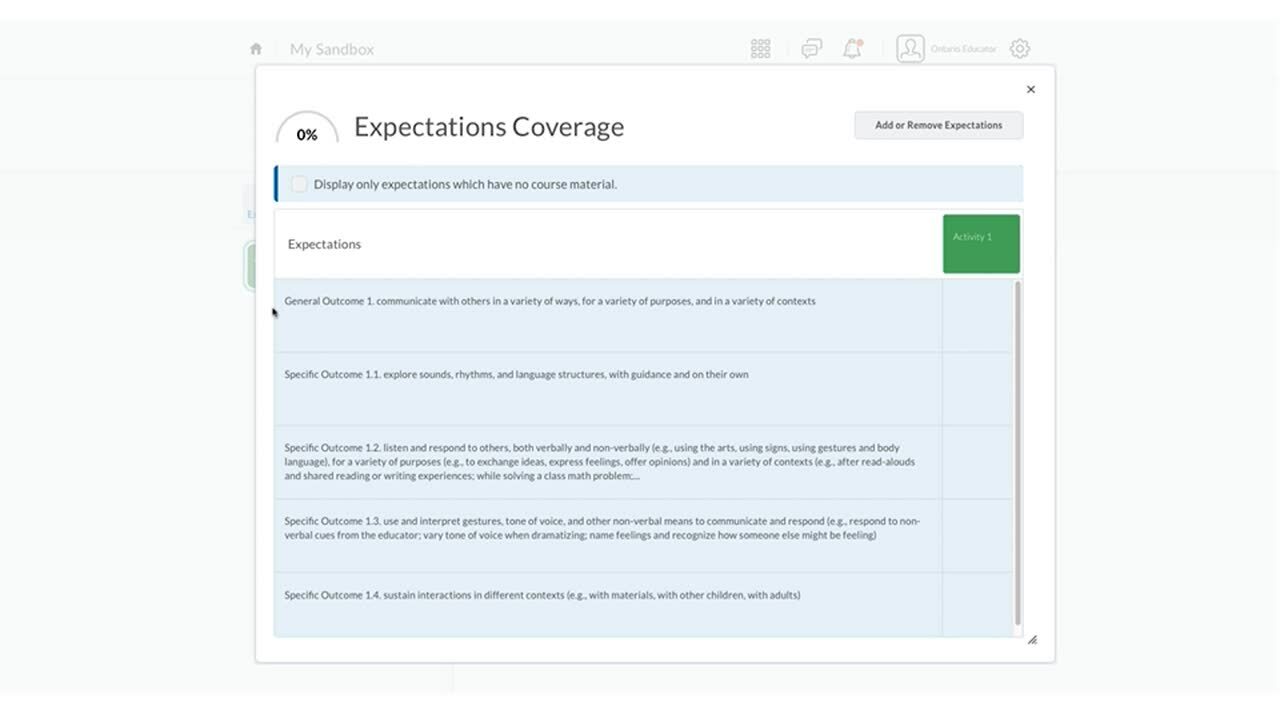
Tagging Artifacts with Expectations

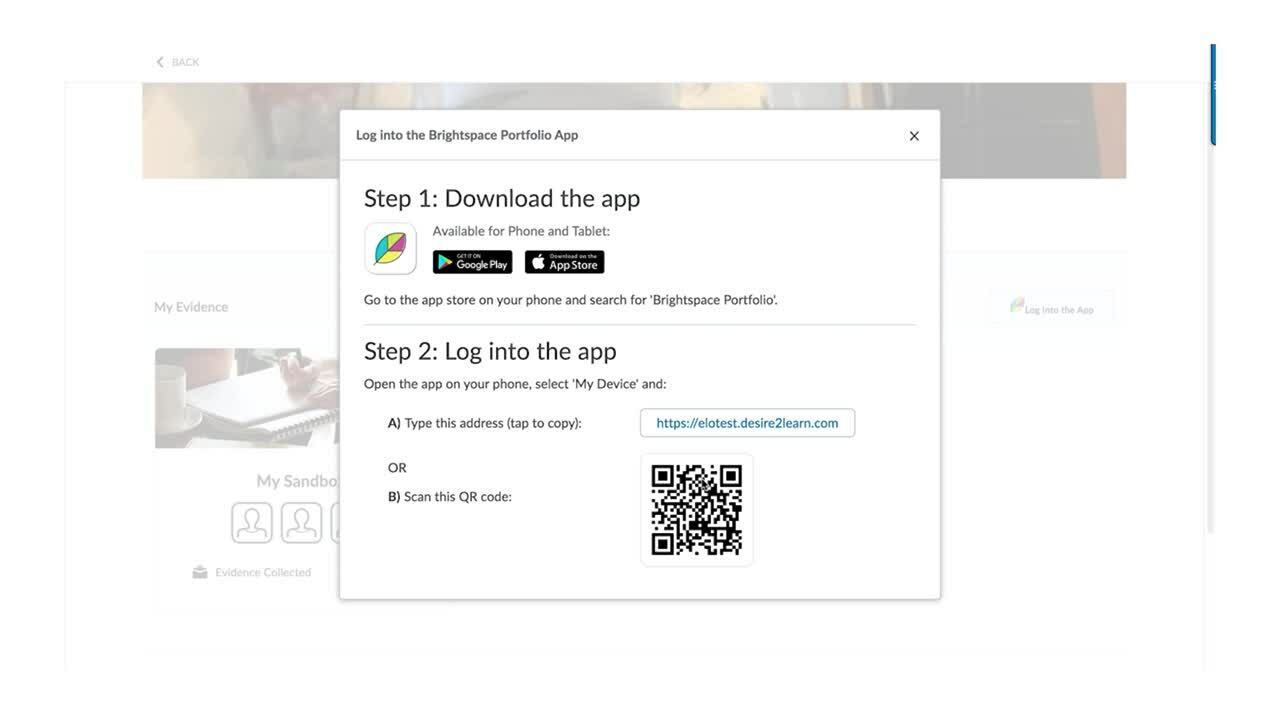
Setting Up The App

Providing Feedback in Portfolio

My Device Mode

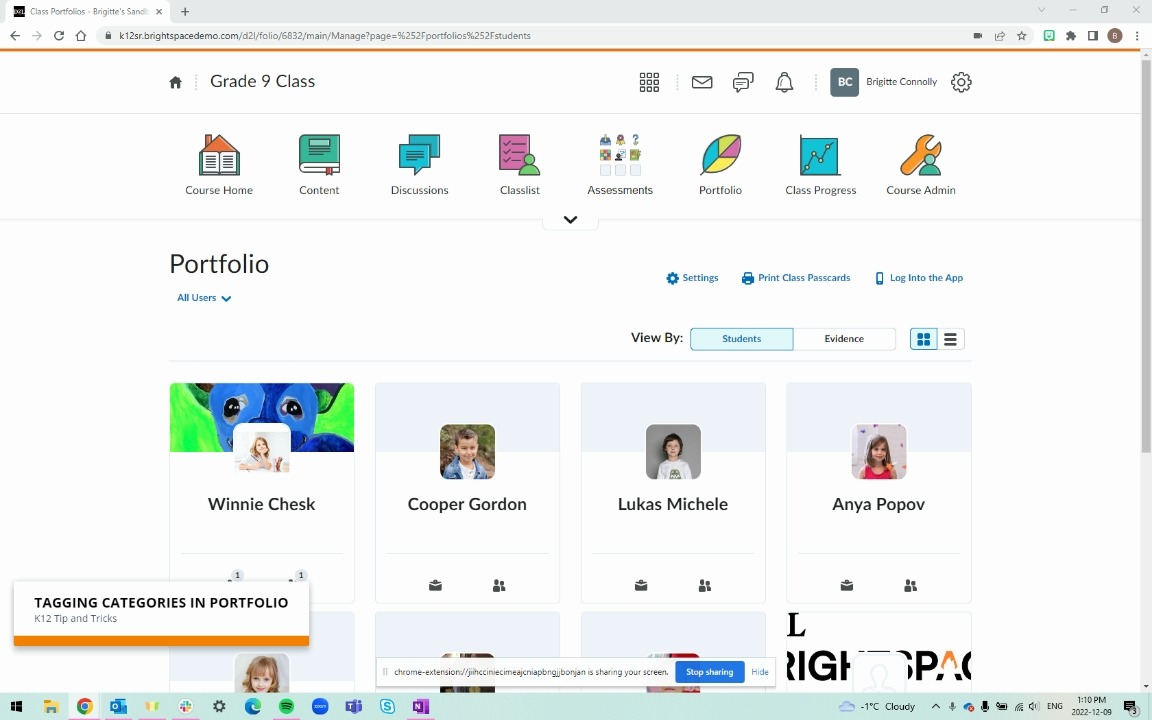
Tagging Categories in Portfolio
Communication and Engagement

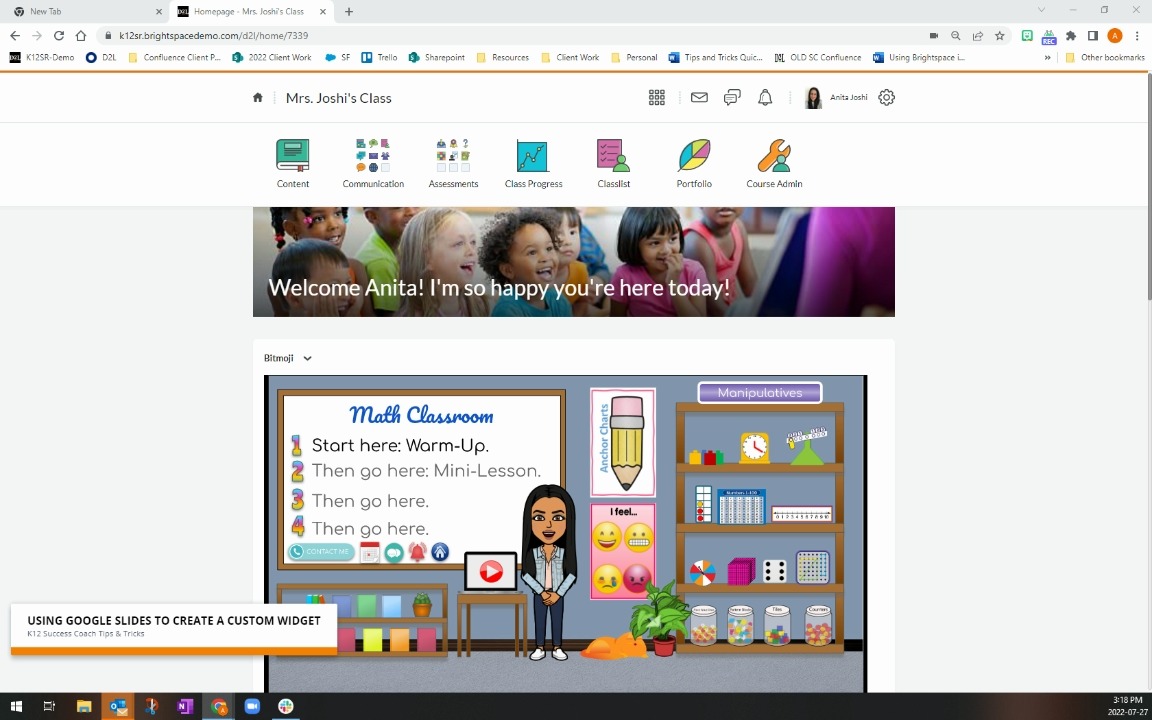
Using Google Slides to Create a Custom Widget

Tips for Creating Groups

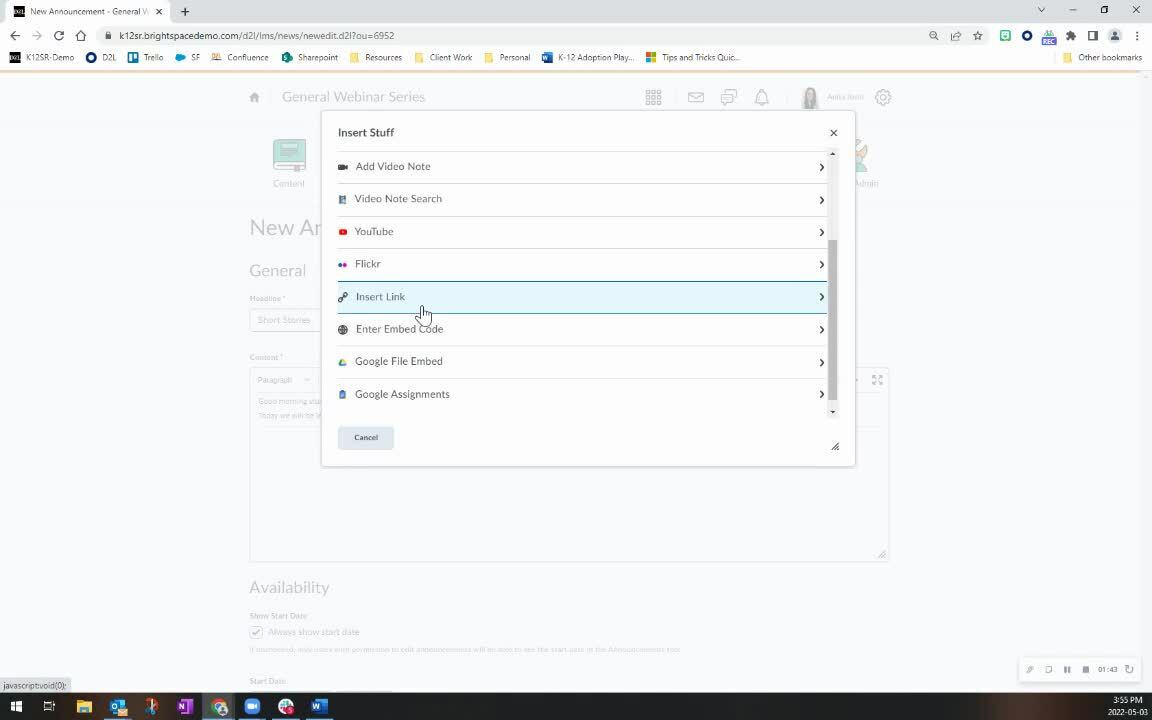
Creating an Announcement

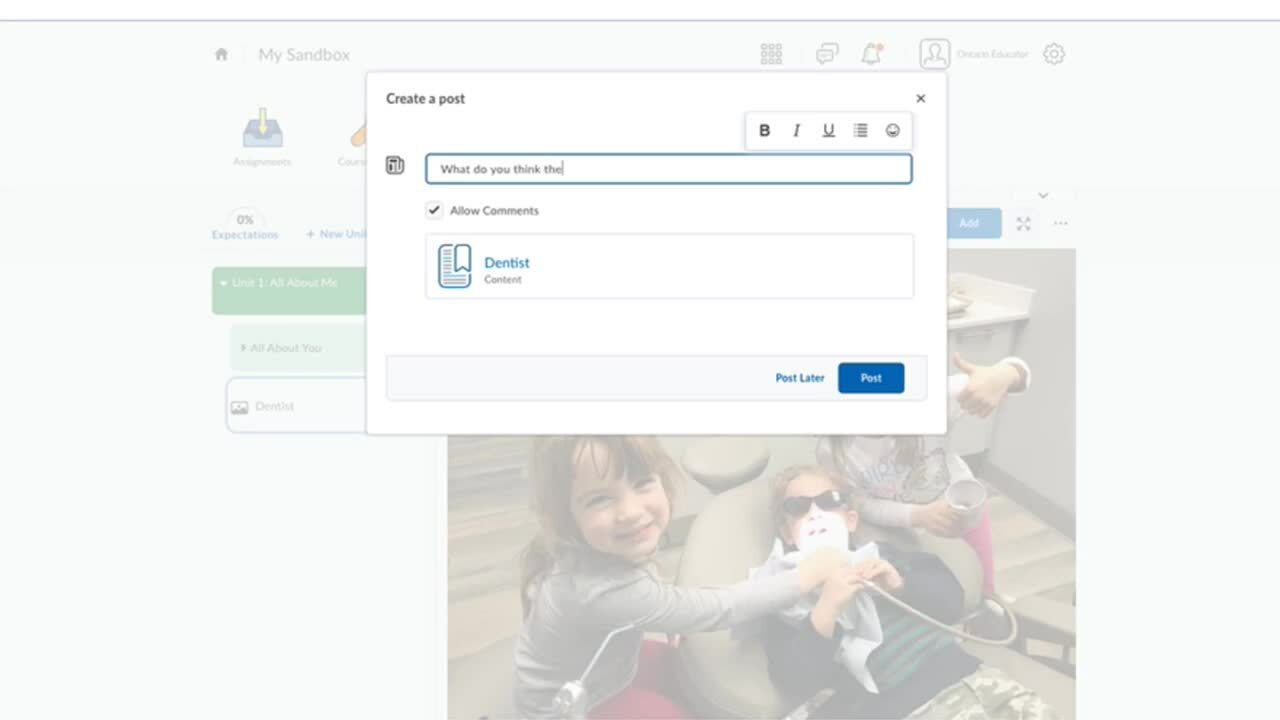
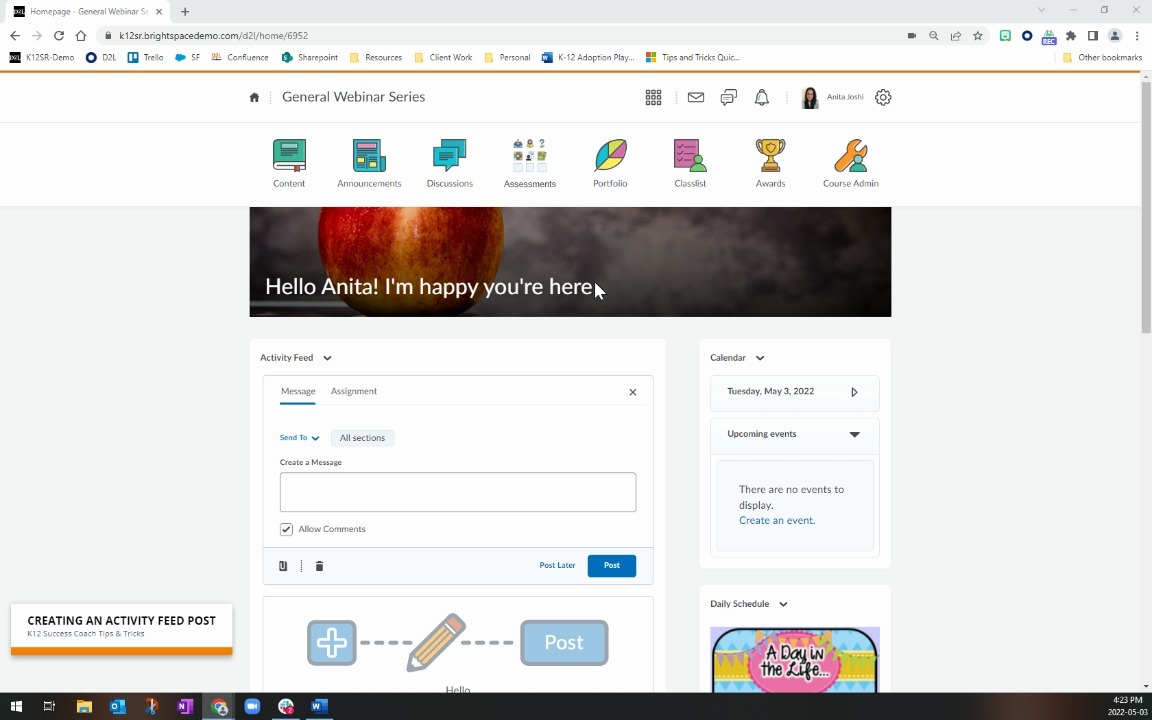
Creating an Activity Feed Post

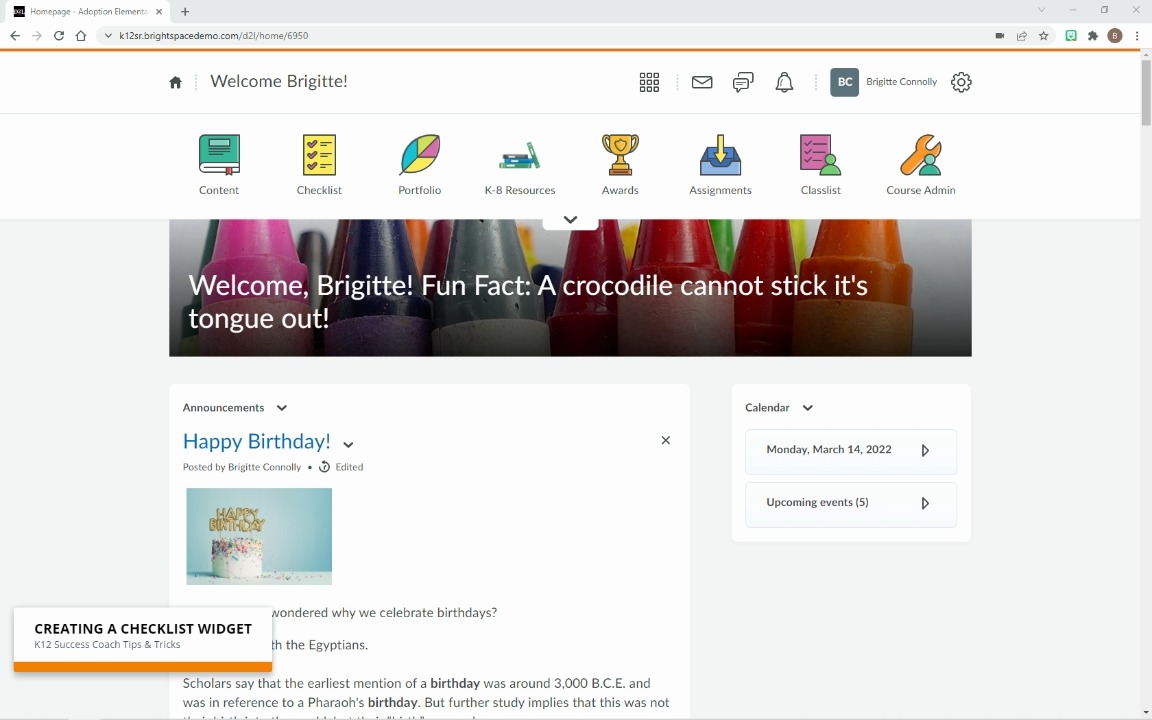
Creating a Checklist Widget

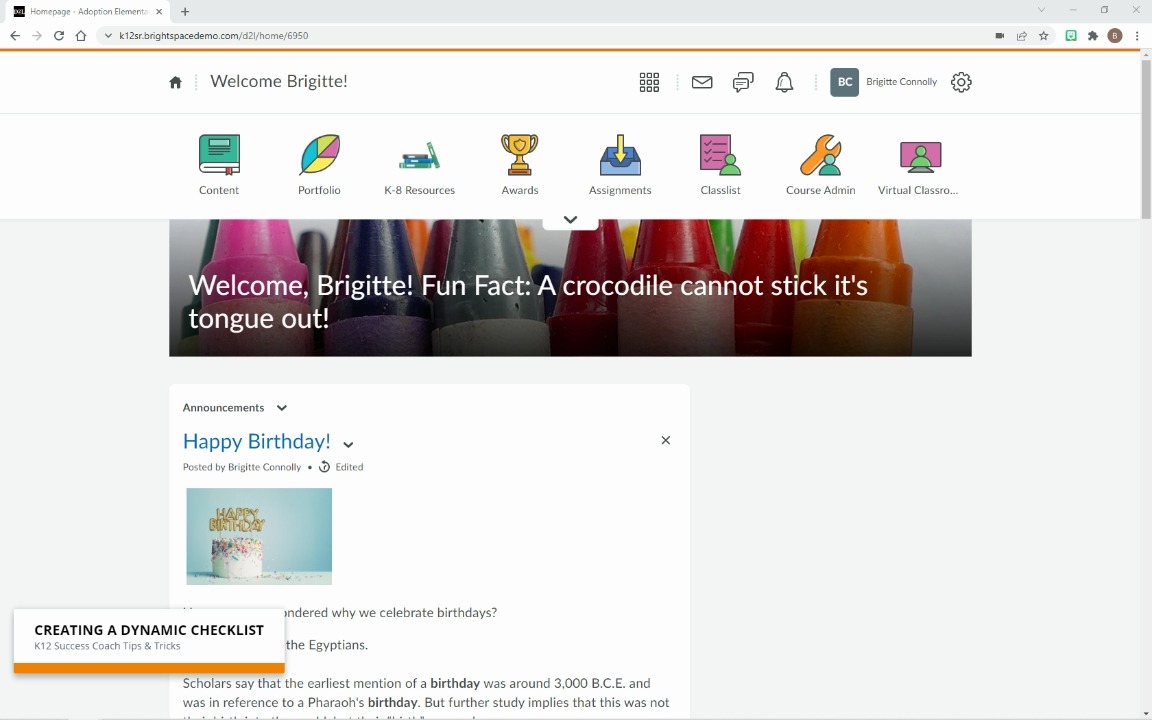
Creating a Dynamic Checklist

Using Video Note

Creating a Video Reflection Assignment

Creating Individual Student Groups

Creating Unique Learner Pathways

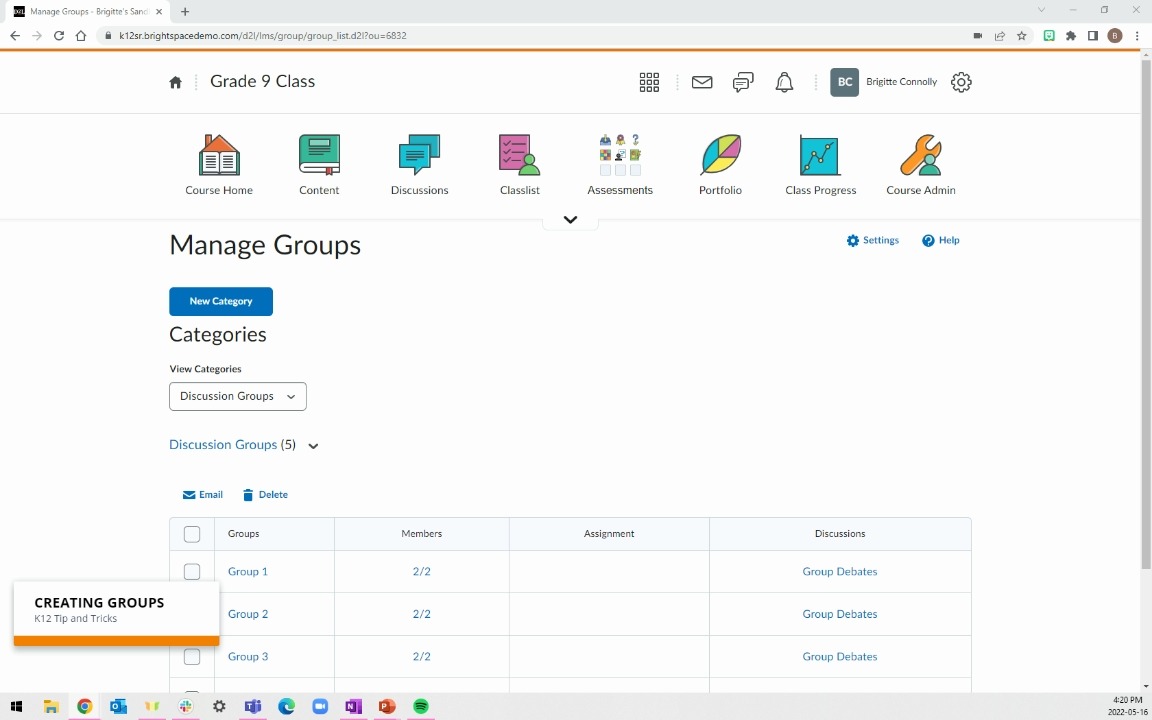
Creating Groups

Intelligent Agents

Creating a Teacher Profile Widget for Your Homepage

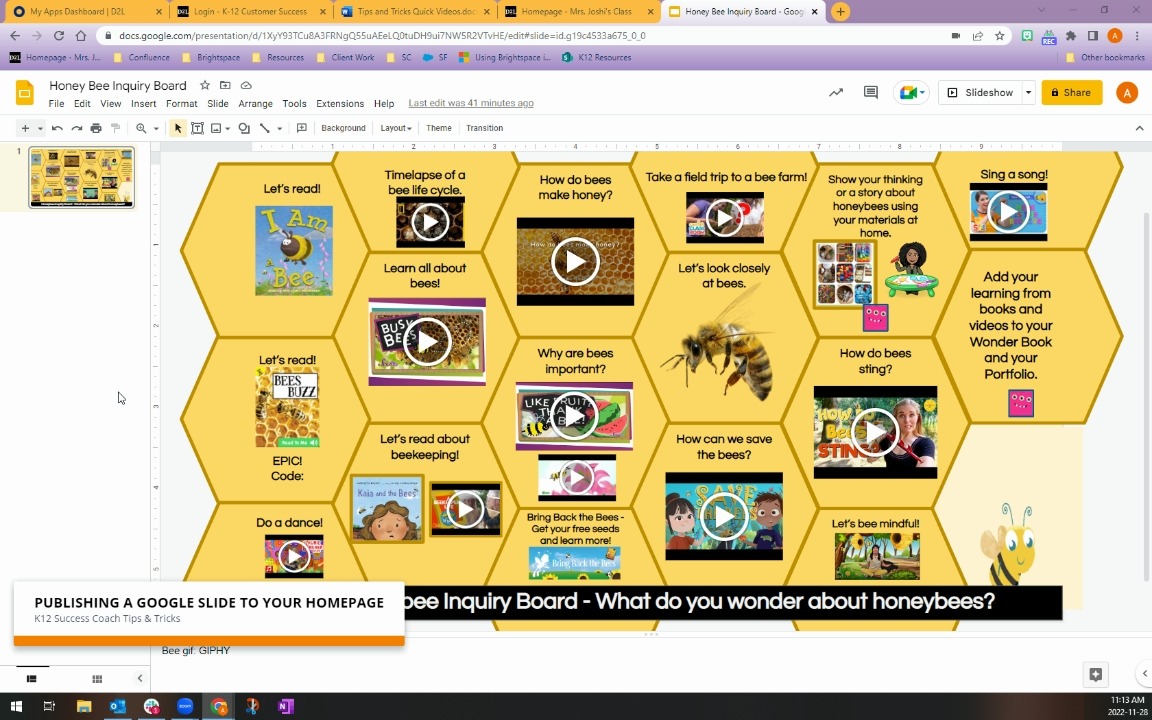
Publishing a Google Slide to Your Homepage

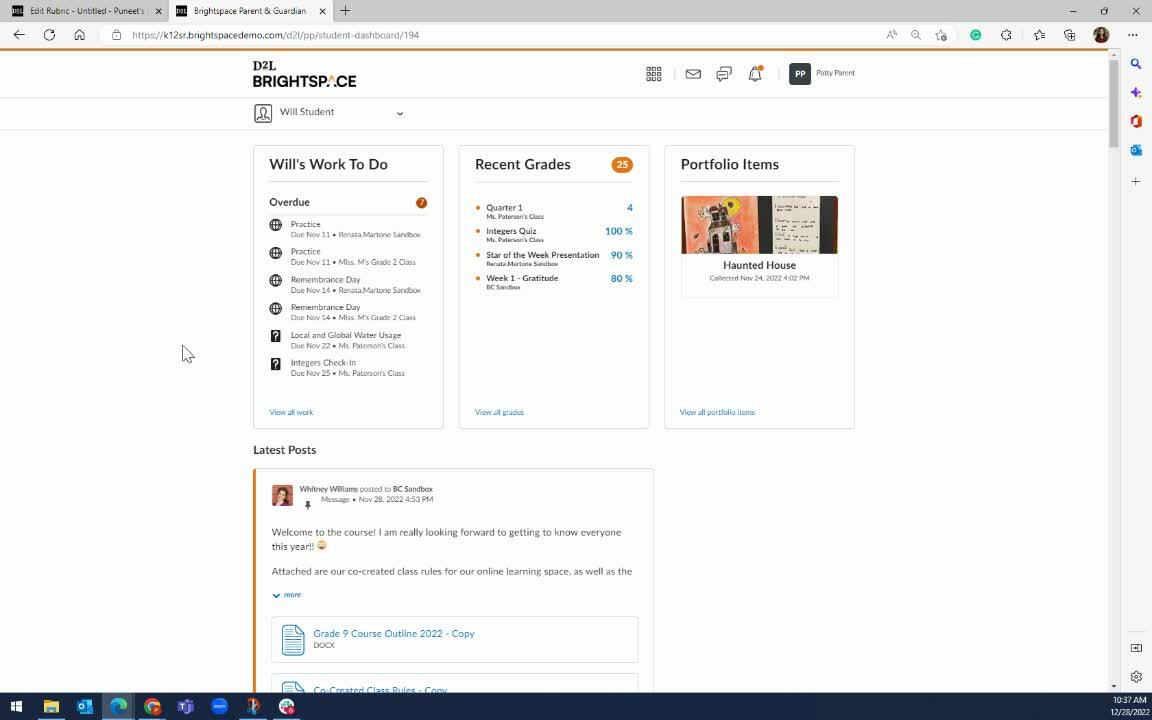
Brightspace Parent & Guardian

Attaching Release Conditions to an Award
Documenting Student Learning

Using Portfolio in Brightspace

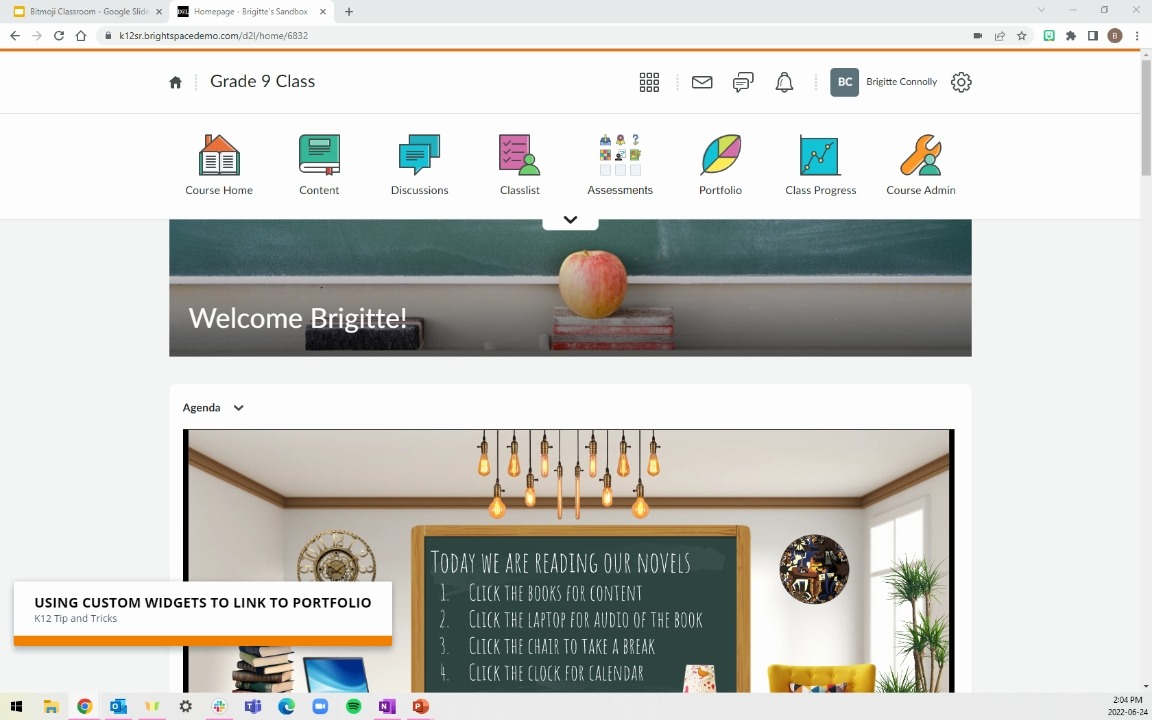
Using Custom Widgets to Link to Portfolio

Submitting an Assignment from a Tablet or Phone

How to Submit an Assignment

Adding Expectations to an Assignment

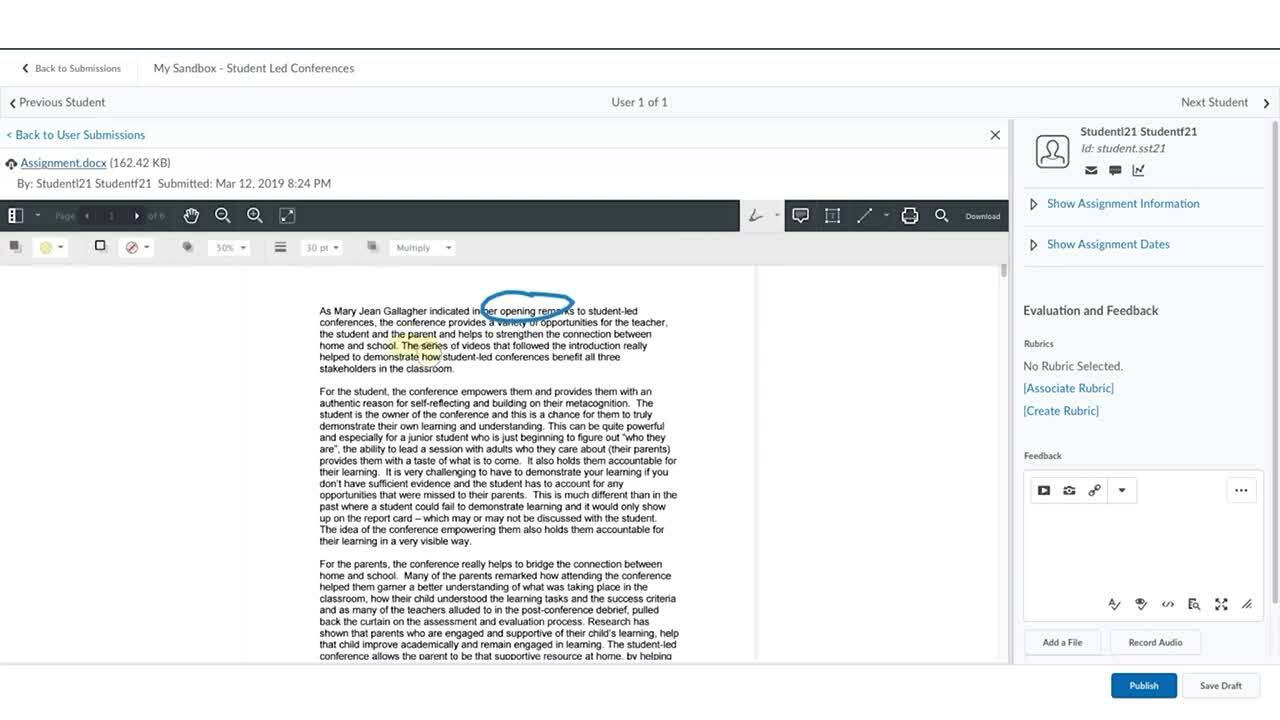
Annotating an Assignment

How to Set Up the Grades Tool

How to Create a Grading Scheme

Creating Categories
Providing Feedback

Providing Timely and Detailed Feedback

Assessing or Evaluating Against Expectations

An Introduction to Providing Student Feedback

Using The Quick Eval Tool

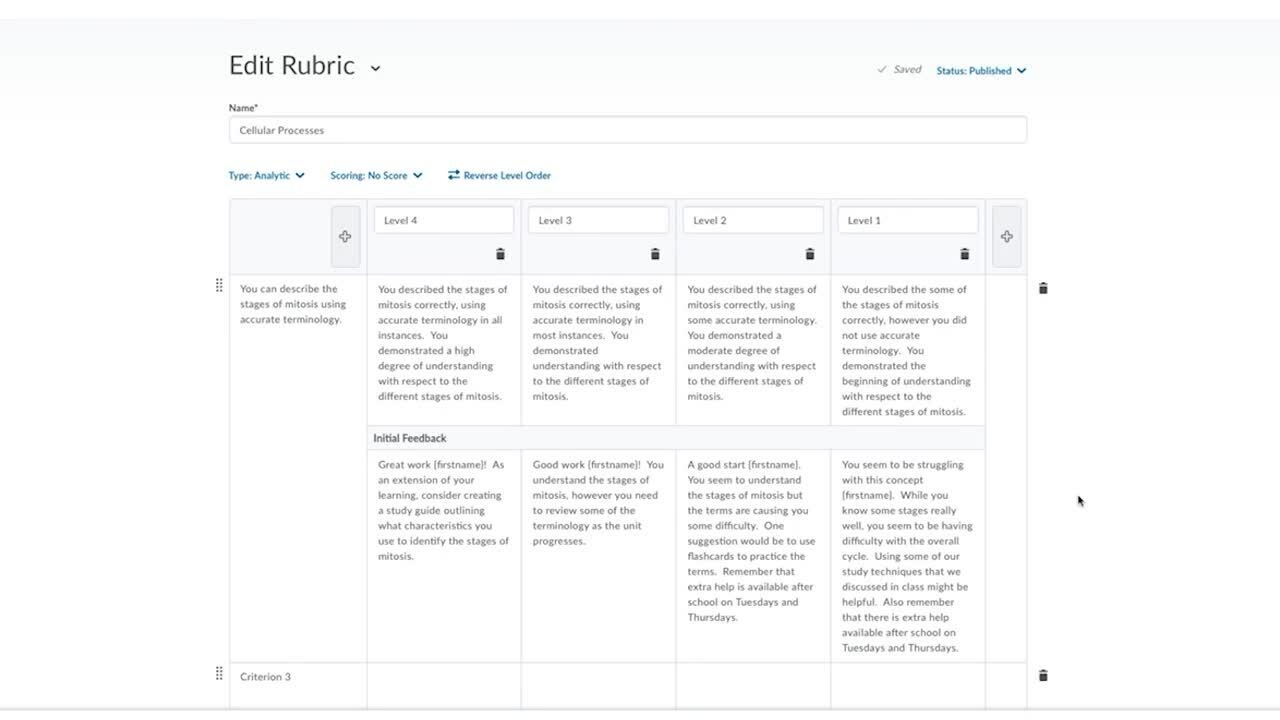
Creating a Rubric
Assessment and Evaluation

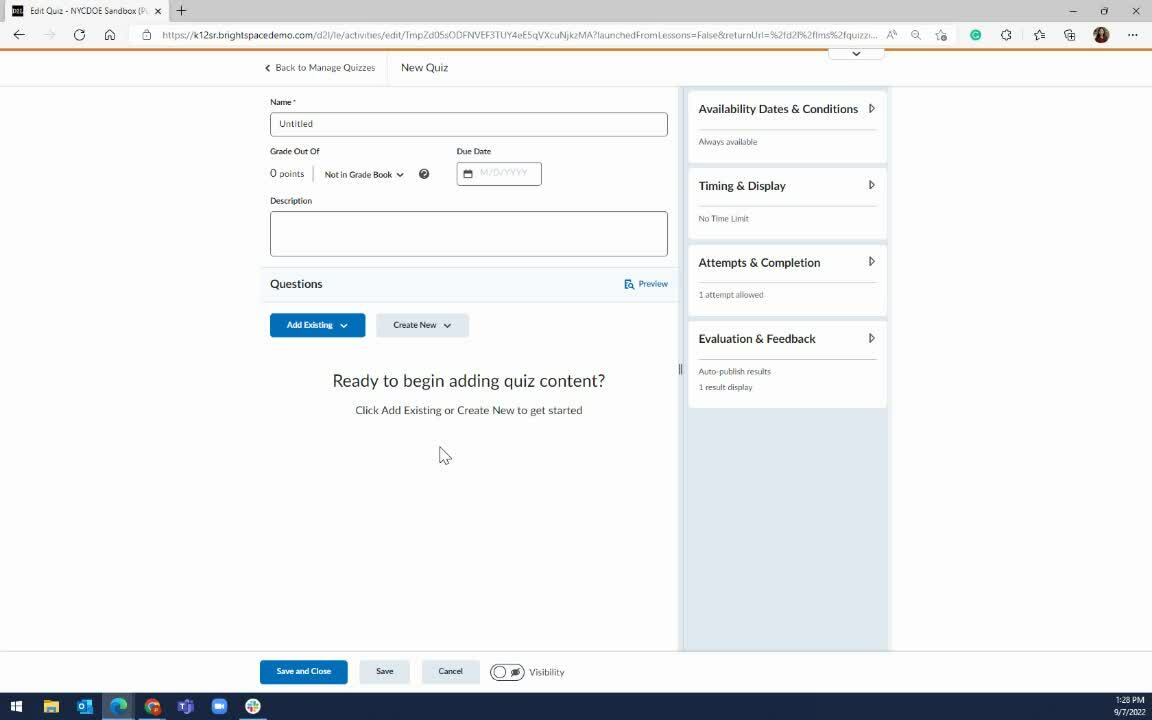
Quizzes in Brightspace

Sharing Assignments With Families

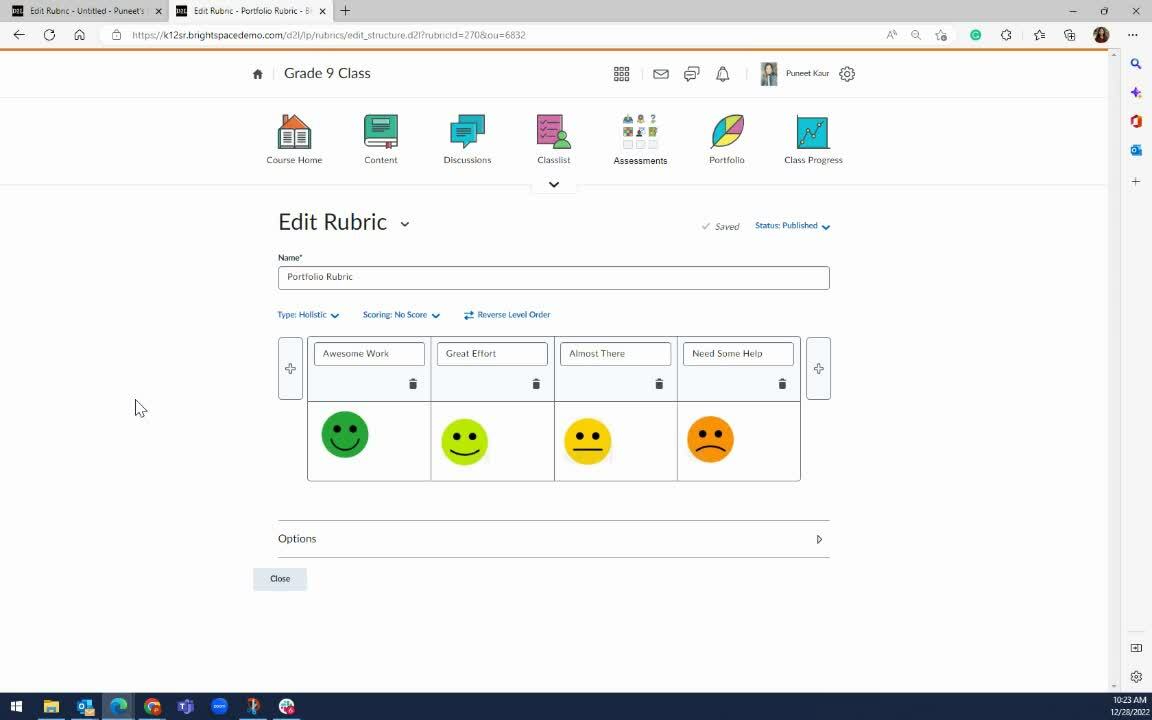
Using Rubrics for Younger Learners

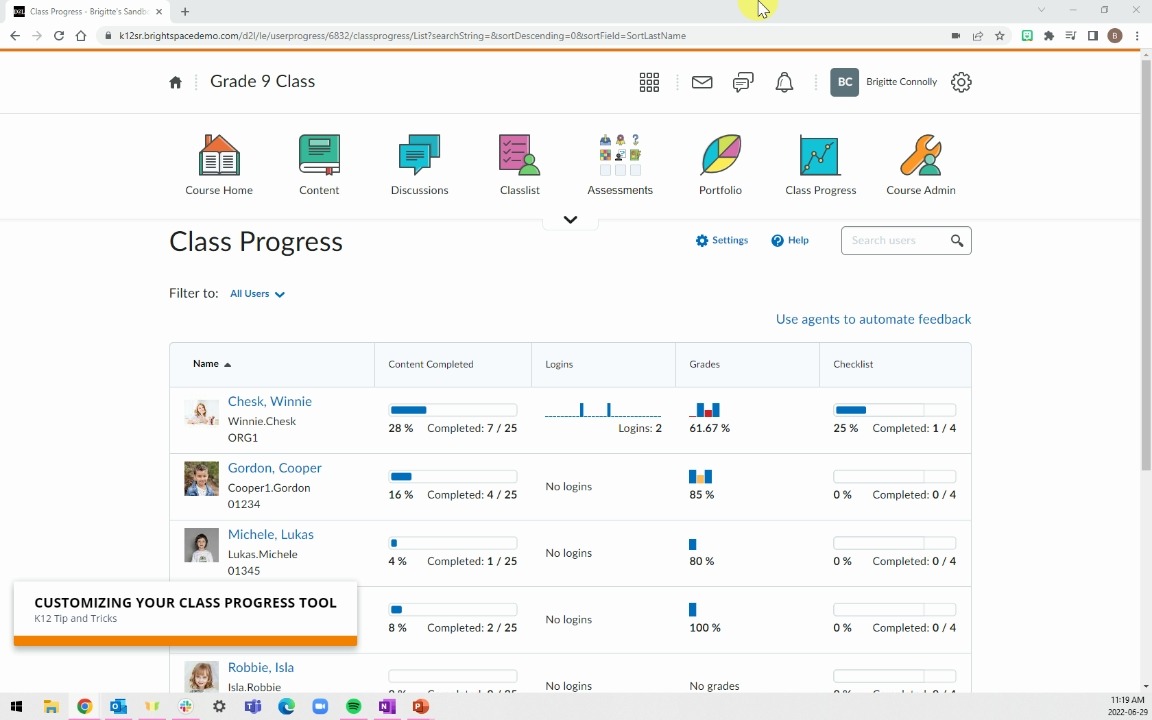
Customizing Your Class Progress Tool